12. Fonts
Fonts Heading
Fonts
Font Family
Font Family
font-family is another built-in CSS property that defines the typeface for whatever element you selected. It accepts multiple values because not all users will have the same fonts installed.
When using fonts on the web, you must first consider what fonts are available to your users. Every operating system, be it Windows, OS X, or Linux, comes with a set of pre-installed fonts that you can use for customizing your website. For a complete list of "web-safe" fonts, follow this link.
The way it works is fairly simple. When using the font-family property, you specify the font(s) you want to use in your HTML.
Then, the browser, starting from left to right, looks at the font(s) you've specified and checks to see if it can render the text using the font(s) you've provided. If it can't use the first font, then the browser moves to the next font, and so-on.
The purpose for specifying multiple fonts is because not all fonts are available on every operating system. So, specifying multiple, similar fonts ensures users have a consistent experience regardless of the operating system they are using.
Font Weight & Style
Font Weight & Style
In CSS, font weights are expressed as numeric values between 100 and 900. Fortunately, there are relatively standardized, human-friendly terms for each of these numeric values. “Black” usually means 900, “bold” is 700, “regular” is 400, etc. Most families don’t supply a face for every single weight. For example, Roboto is missing “extra light” (200), “semi bold” (600), and “extra bold” (800).
It’s worth noting that each style and weight combination is designed as an entirely distinct face. In a high-quality font family, the condensed styles aren’t simply squashed versions of the roman faces, nor is the bold face merely a thicker version. Each letter in every face is hand-crafted to ensure it provides a uniform flow to its text.
This is particularly apparent in the italic and roman faces of many serif fonts. For instance, the lowercase “a” in Century Schoolbook FS (the font you’re reading right now) takes on a completely different shape when it’s italicized.
Emphasis & Importance
For emphasized (usually italics) words, use the <em> tag.
<p>
We <em>have</em> to buy the latest version of the pet hair remover vacuum, the
floor is covered with fur!
</p>Which results in:
We have to buy the latest version of the pet hair remover vacuum, the floor is covered with fur!
For important words, use the <strong> tag. By default, <strong> elements are displayed in bold, but keep in mind that it is only the browser’s default behavior. Don’t use <strong> only to put some text in bold, but rather to give it more importance.
<p>
My dog is the most <strong>important</strong> creature in my life right now.
</p>Externally Hosted Fonts
External Fonts
There are a number of ways to host fonts from external sources. One commonly used example is Google Fonts, which provides a great number of fonts free for use in web projects. If you go to the Google Fonts website linked below, you can select a font and then you will be provided with the line of code to link your font of choice. That link goes in the head section of your code like this:
<head>
<link href="https://fonts.googleapis.com/css?family=Montserrat&display=swap" rel="stylesheet">
</head>In the CSS portion of your code, you could then set an elements property like this:
.box{
font-family: 'Montserrat', sans-serif;
}In this example the Google font I selected was ‘Montserrat’.
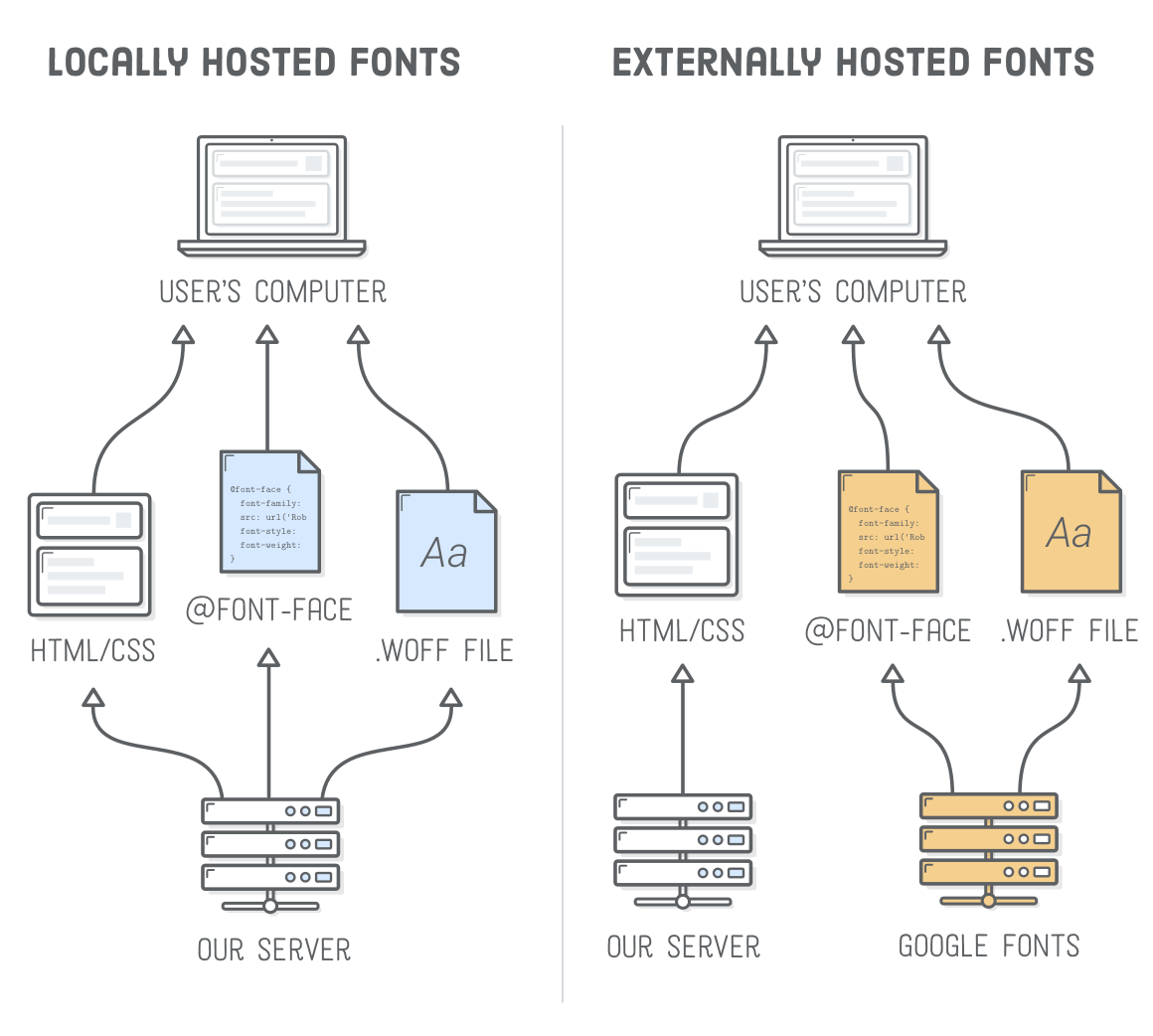
Externally Hosted Fonts

An example of using local fonts vs externally hosted fonts.